지금 21세기는 누구나 간편하게 콘텐츠를 만들 수 있는 세상이다. 그중에서도 가장 인기 있는 콘텐츠는 영상으로 그 범위가 매우 다양해 나열하기도 힘든 수준이다. 이렇게 뜨거운 관심을 받고 있는 영상, 제작 과정을 아는 사람은 얼마나 될까?
사실 영상 콘텐츠의 제작 과정을 자세하게 아는 사람은 생각보다 적다. 실제로 시작은 핸드폰이나 개인 카메라로 쉽게 영상을 찍고 업로드 하는 것으로 출발한다. 하지만 본격적으로 이제 해볼까 하는 사람들은 대부분 영상 제작 과정에서 갑자기 높아지는 난이도에 영상 제작을 포기하고는 한다. 그렇다면 어떤 교육 방법을 참고해야 할까?
이는 구독자 18만(2023년 2월 기준)의 유튜버 조블리의 유튜브 채널과 영상편집 강의가 들어있는 책인 ‘유튜브 영상편집을 위한 프리미어 프로’에서 찾을 수 있었다. 핵심만을 깔끔하게 콕 짚어 어린아이가 봐도 쉽게 이해할 수 있는 자세한 설명, ‘이것이 영상 초보자들에게 가장 필요한 바이블이 아닐까?’하고 말이다. 이번 시간에는 저번 호에 이어 영상 편집의 기본 중의 기본인 영상 소스를 불러오는 법을 마지막으로 알아보는 시간을 가져보도록 하자.
정리: 정승욱 기자/ 자료제공: 제이펍
영상 소스 불러오는 다양한 방법
우선 [프로젝트] 패널에서 다양하게 영상 소스를 가져오는 방법을 알아보자. 동영상, 사진, 음악, 포토샵 파일 등 모두 같은 방법으로 가져올 수 있으며, 소스를 가져오기 전에 새로운 프로젝트를 만들고 시작하면 된다.
메뉴 바에서 소스 불러오기
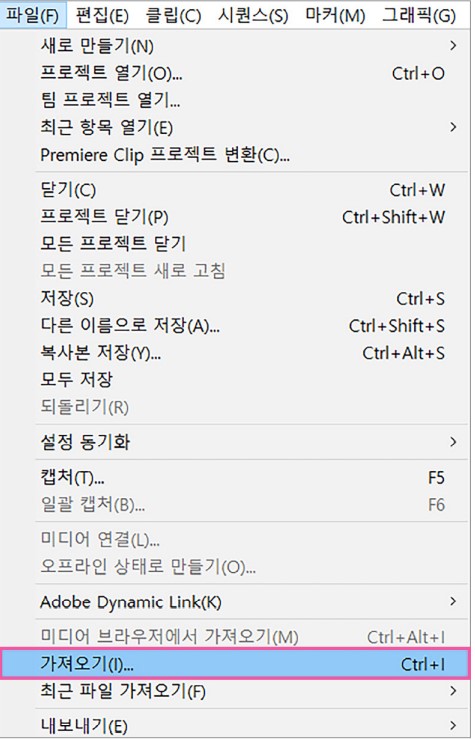
01 새 프로젝트를 만든 후 영상 소스를 불러오기 위해 메뉴 바에서 [파일] – [가져오기]를 선택한다( Ctrl + I ).
꿀팁
[파일] – [새로 만들기] – [프로젝트] 메뉴를 선택하고( Ctrl + Alt + N) 새 프로젝트 창에서 프로젝트의 이름과 경로를 지정한 후 [확인]을 클릭하면 새 프로젝트를 만들 수 있다.

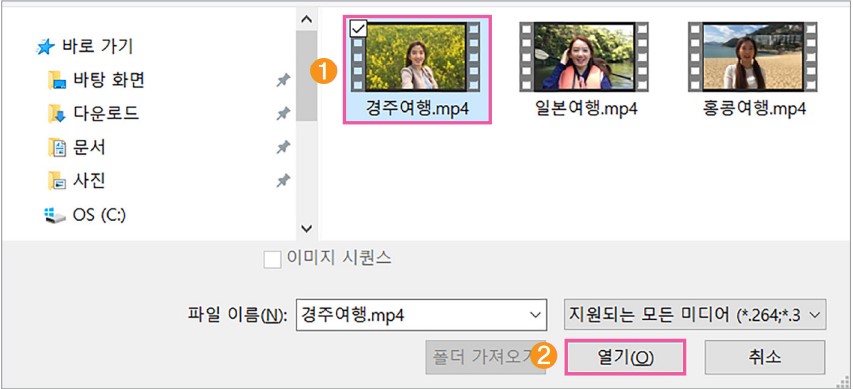
02 가져오기 창이 열리면 ❶불러올 소스를 선택하고 ❷[열기]를 클릭한다. 이때 Ctrl 을 누른 채 다중 선택하여 한 번에 여러 개 소스를 가져올 수도 있다.

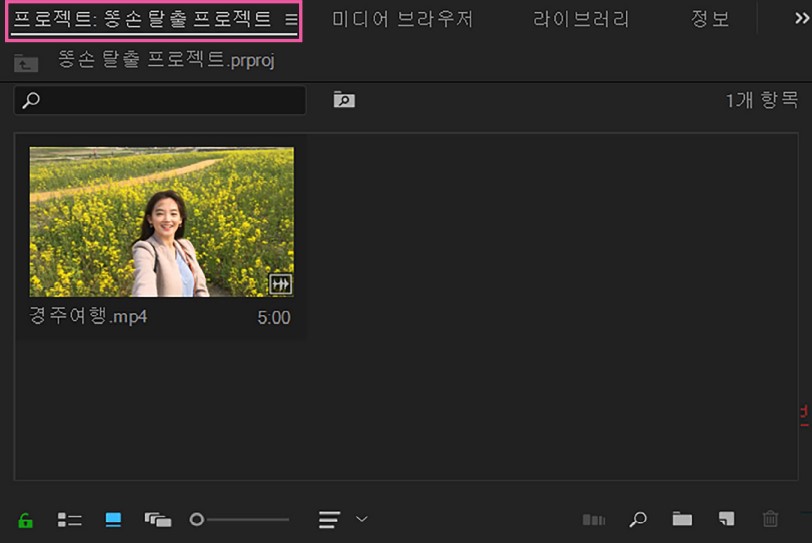
03 [프로젝트] 패널을 확인해 보면 가져온 소스(영상)를 확인할 수 있다.

[프로젝트] 패널에서 소스 불러오기
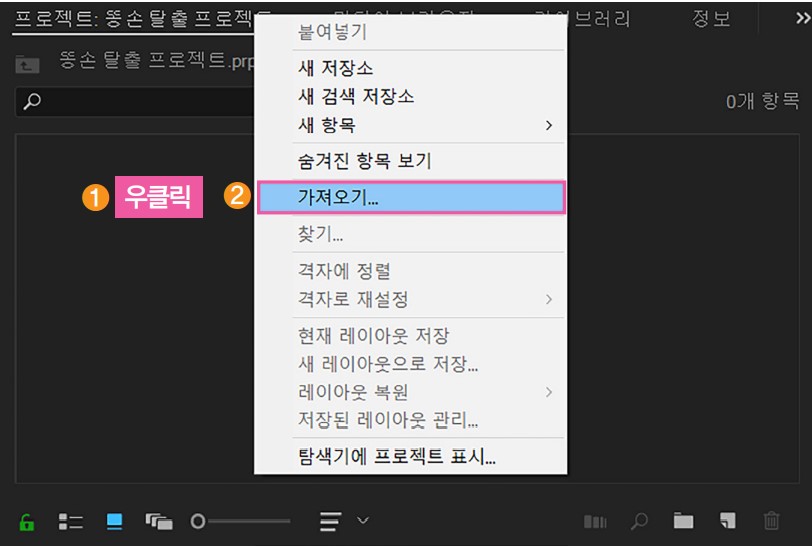
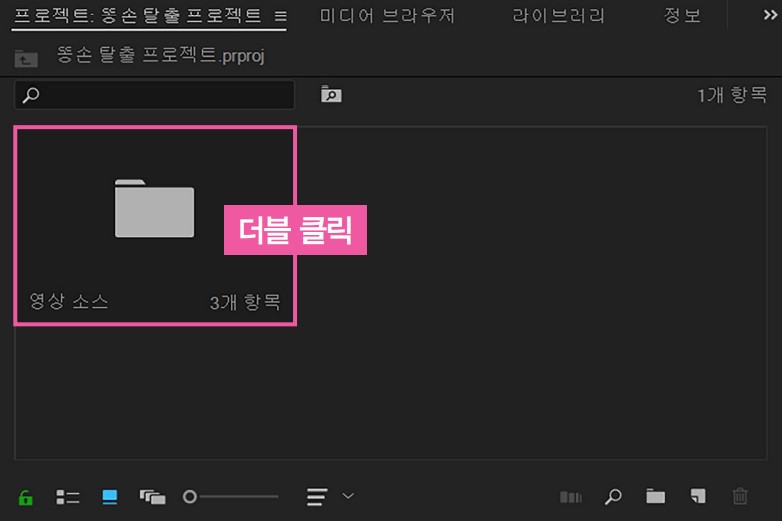
01 [프로젝트] 패널에서 빈 공간을 더블 클릭하거나 ❶마우스 오른쪽 버튼을 클릭하여 ❷[가져오기]를 선택한다.

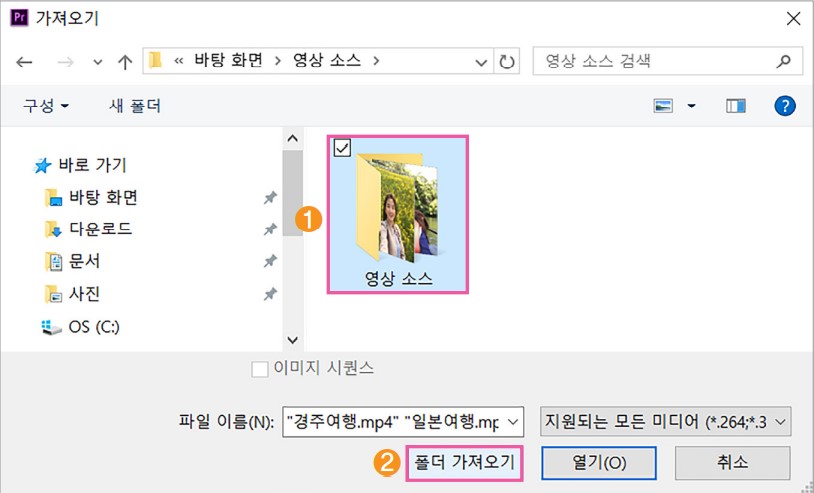
02 가져오기 창이 열리면 이번에는 다음과 같이 ❶폴더를 선택하고 ❷[폴더 가져오기]를 클릭한다.

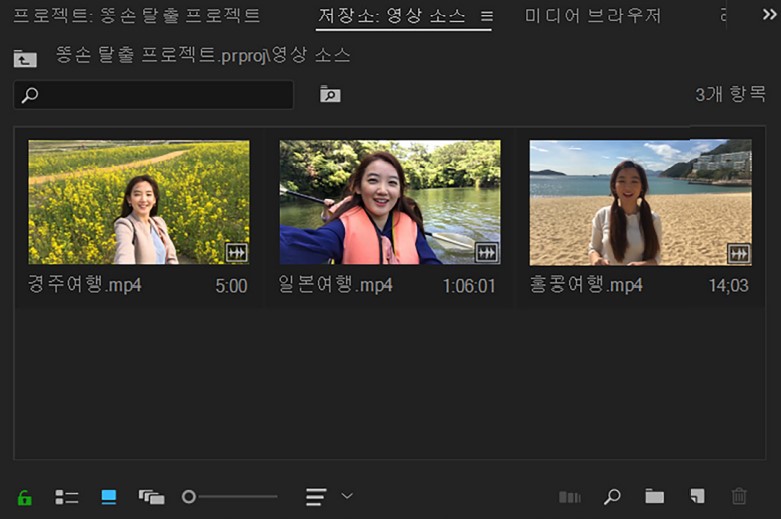
03 폴더를 선택하면 [프로젝트] 패널에 폴더가 통째로 추가된다. [프로젝트] 패널에 추가된 폴더를 더블 클릭하면 폴더 안의 소스를 확인할 수 있다.


경로로 이동하여 불러오기
Windows 파일 탐색기 사용하기
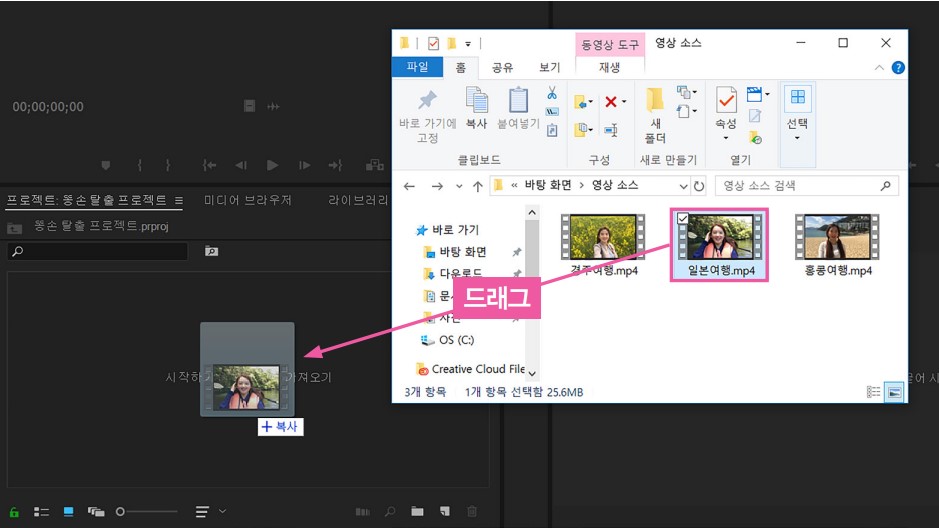
Windows 파일 탐색기를 실행한 후 불러올 소스가 있는 경로로 이동한다. 소스를 찾아 [프로젝트] 패널에 영상 소스를 직접 드래그하여 추가한다.

미디어 브라우저 사용하기
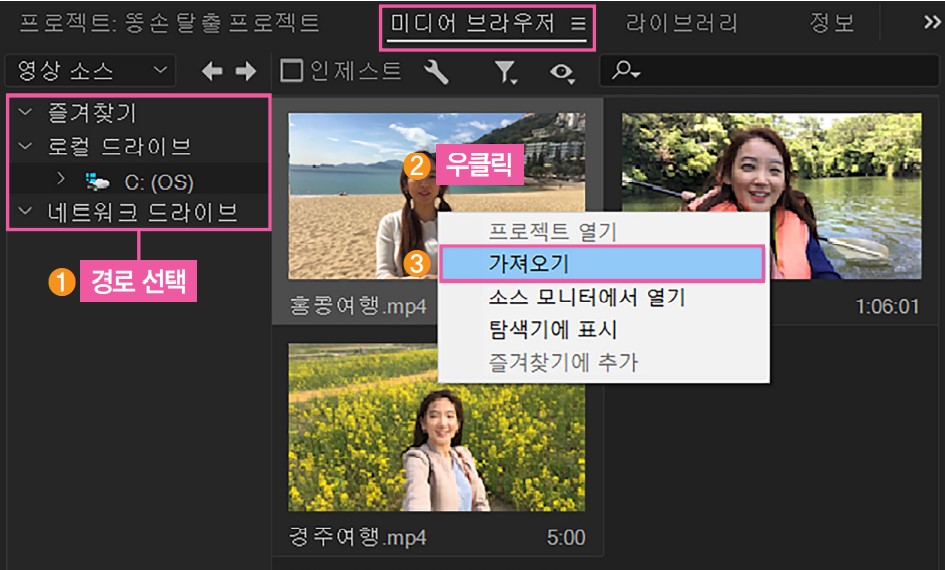
[프로젝트] 패널과 그룹으로 묶인 [미디어 브라우저] 패널을 직접 선택하거나 메뉴 바에서 [창] – [미디어 브라우저]를 선택한다( Shift + 8 ). [미디어 브라우저] 패널은 Windows의 파일 탐색기와 유사하다.
왼쪽에서 경로를 선택하고, 오른쪽에 소스 목록이 표시되면 마우스 오른쪽 버튼을 클릭하여 [가져오기]를 선택한다.

[프로젝트] 패널 소스 모양 설정하기
[프로젝트] 패널은 불러온 소스를 [목록 보기], [아이콘 보기], [자유형 보기] 모양으로 표시할 수 있다.
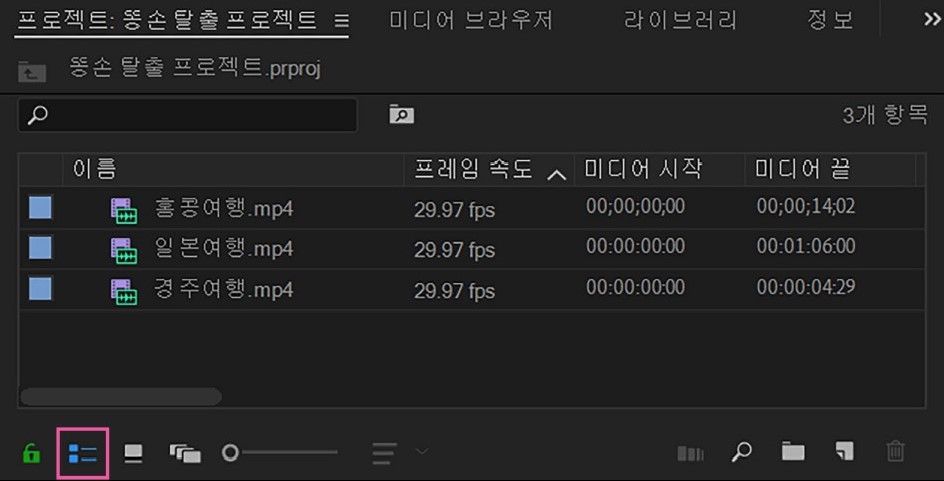
목록 보기( Ctrl + Page Up )
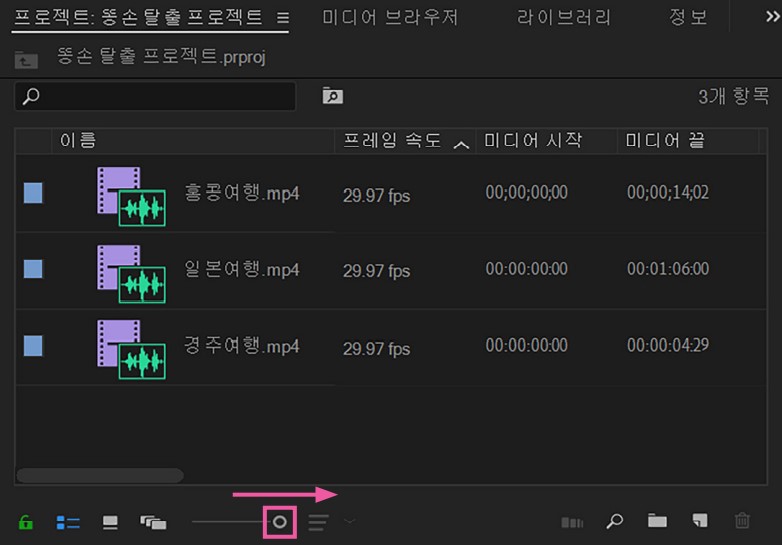
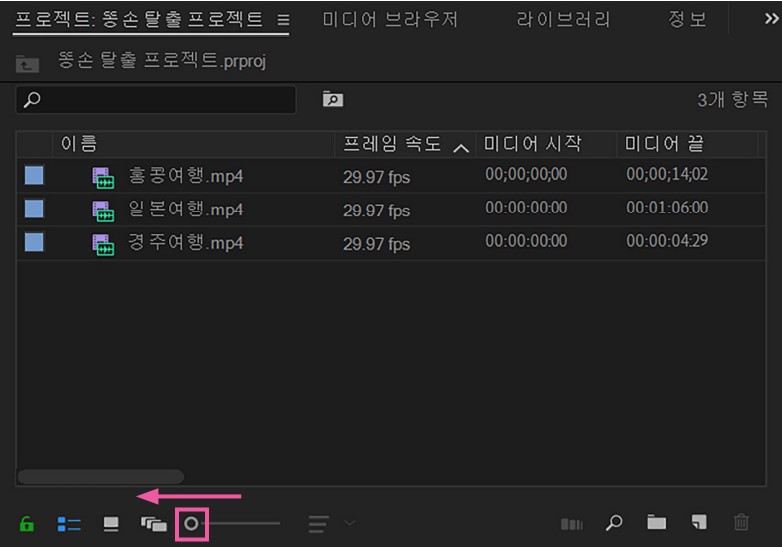
[프로젝트] 패널의 왼쪽 아래에 있는 [목록 보기] 아이콘을 클릭하면 소스 파일의 이름과 프레임 속도, 미디어 시간 등 파일의 정보를 목록 형식으로 확인할 수 있다.

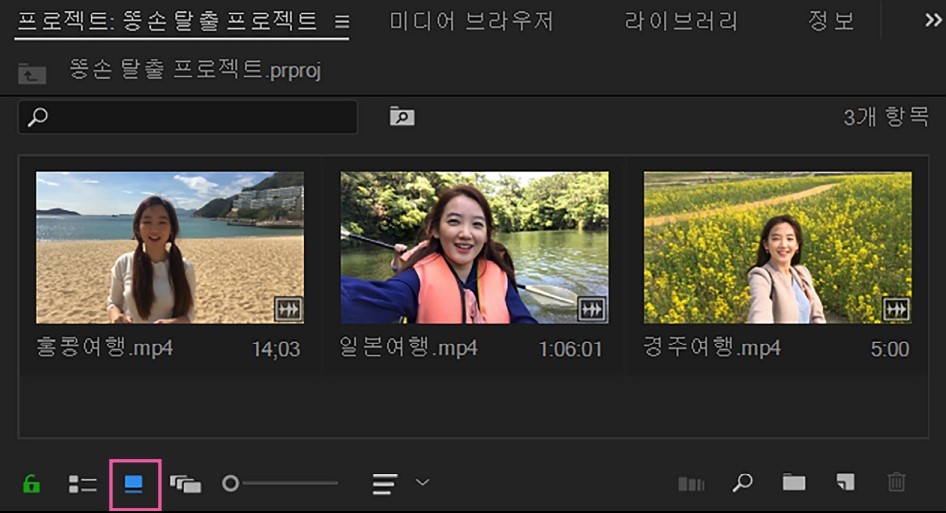
아이콘 보기( Ctrl + Page Down )
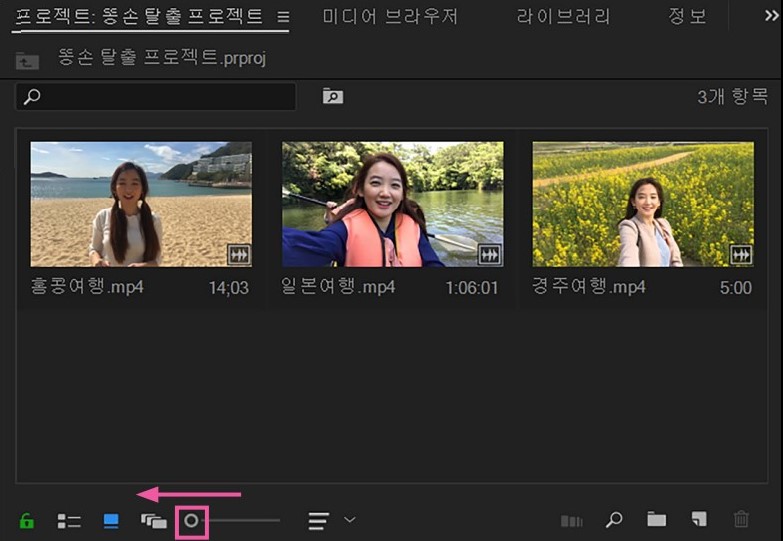
[프로젝트] 패널에서 왼쪽 아래에 있는 [아이콘 보기] 아이콘을 클릭하면 아이콘 형태로 표시된다. 영상 소스 위에서 마우스 커서를 놓고 드래그하면 앞으로 또는 뒤로 재생 가능하다. 주의할 점으로는 영상 소스를 클릭하지 않고 드래그해야 미리 보기가 가능하다는 것이 있다.

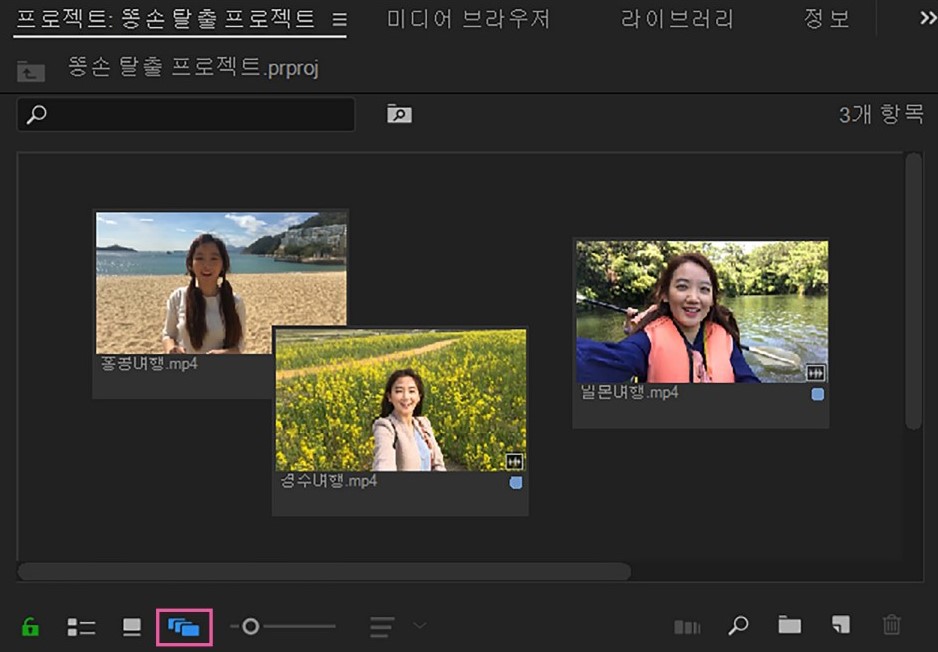
자유형 보기
[프로젝트] 패널의 왼쪽 아래에 있는 [자유형 보기] 아이콘을 클릭하면 영상 소스를 격자 및 정렬 순서에 제한 없이 자유롭게 배치할 수 있으므로 스토리보드로 유용하게 활용할 수 있다. [자유형 보기]는 프리미어 프로 2019 버전에서 추가된 기능이다.

[프로젝트] 패널 섬네일 크기 조정하기
[프로젝트] 패널의 왼쪽 아래에 있는 확대/축소 슬라이더를 오른쪽으로 이동하면 섬네일 크기가 확대되고, 왼쪽으로 이동하면 섬네일 크기가 축소된다.